Have you ever worked on a WordPress site that has a lot of custom
post types? Well as-is WordPress search is a disaster which is why many
bloggers use Google custom search.
Well, we were working on a site that has a good amount of resource
articles, videos, books, and blog posts.
Using the default WordPress search just wasn’t cutting it. Using Google Search also was not a viable option. Therefore, we decided to create an advanced search form which lets user pick which area of the site they want to search by limiting custom post types via checkboxes.
Users can combine their search queries and most importantly, we made it so the checkboxes are saved along with the search query. This lets the user sees exactly what they searched for, and they can modify the parameters. In this article, we will show you how to create an advanced search form in WordPress utilizing the power of the WordPress search query and limiting the results by custom post types.
First thing you need to do is open your searchform.php file or wherever your search form is stored.
Then add the following fields inside the form code:
Don’t forget to replace the value with your custom post types. The code above basically limits your search results to those post types. Well, if you noticed we pretty much added all post types available except for pages. Well, there is a good reason for doing so which we will get to later. So make sure to include ALL post types that you want to search for using the main search button. These fields are hidden, so the user doesn’t see these.
Next open your search.php file and paste the following codes above your loop content, so your users can see the options at the top.
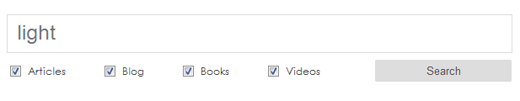
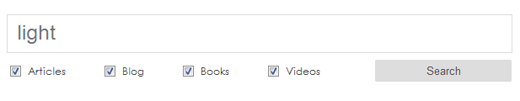
This will add a search box above your results with the search query inside the input box. This will also check which post types are being searched for in the query, and make the appropriate checkboxes checked. Remember, how we added all post types in the hidden field. Well, we added it just so we can run the in_array check and keep the checkboxes checked. There was no documentation on how to do this otherwise, so this was the best way we found that does the job. Below is a preview of how the search box looks:

From there, the user can simply modify the parameter as they please.
Hopefully this article helped those in need.
Using the default WordPress search just wasn’t cutting it. Using Google Search also was not a viable option. Therefore, we decided to create an advanced search form which lets user pick which area of the site they want to search by limiting custom post types via checkboxes.
Users can combine their search queries and most importantly, we made it so the checkboxes are saved along with the search query. This lets the user sees exactly what they searched for, and they can modify the parameters. In this article, we will show you how to create an advanced search form in WordPress utilizing the power of the WordPress search query and limiting the results by custom post types.
First thing you need to do is open your searchform.php file or wherever your search form is stored.
Then add the following fields inside the form code:
1 | <input type="hidden" name="post_type[]" value="articles" /> |
2 | <input type="hidden" name="post_type[]" value="post" /> |
3 | <input type="hidden" name="post_type[]" value="videos" /> |
4 | <input type="hidden" name="post_type[]" value="books" /> |
Don’t forget to replace the value with your custom post types. The code above basically limits your search results to those post types. Well, if you noticed we pretty much added all post types available except for pages. Well, there is a good reason for doing so which we will get to later. So make sure to include ALL post types that you want to search for using the main search button. These fields are hidden, so the user doesn’t see these.
Next open your search.php file and paste the following codes above your loop content, so your users can see the options at the top.
01 | <form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>"> |
02 | <input type="text" name="s" id="s" <?php if(is_search()) { ?>value="<?php the_search_query(); ?>" <?php } else { ?>value="Enter keywords …" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"<?php } ?> /><br /> |
03 | |
04 | <?php $query_types = get_query_var('post_type'); ?> |
05 | |
06 | <input type="checkbox" name="post_type[]" value="articles" <?php if (in_array('articles', $query_types)) { echo 'checked="checked"'; } ?> /><label>Articles</label> |
07 | <input type="checkbox" name="post_type[]" value="post" <?php if (in_array('post', $query_types)) { echo 'checked="checked"'; } ?> /><label>Blog</label> |
08 | <input type="checkbox" name="post_type[]" value="books" <?php if (in_array('books', $query_types)) { echo 'checked="checked"'; } ?> /><label>Books</label> |
09 | <input type="checkbox" name="post_type[]" value="videos" <?php if (in_array('videos', $query_types)) { echo 'checked="checked"'; } ?> /><label>Videos</label> |
10 | |
11 | <input type="submit" id="searchsubmit" value="Search" /> |
12 | </form> |
This will add a search box above your results with the search query inside the input box. This will also check which post types are being searched for in the query, and make the appropriate checkboxes checked. Remember, how we added all post types in the hidden field. Well, we added it just so we can run the in_array check and keep the checkboxes checked. There was no documentation on how to do this otherwise, so this was the best way we found that does the job. Below is a preview of how the search box looks:

From there, the user can simply modify the parameter as they please.
Hopefully this article helped those in need.
We hope that this article helped you to create Advanced Search Form in WordPress. Feel free to leave a comment below!
source: wpbeginner.com

Comments
Post a Comment