 Adding a pure css navigation menu to your blogger make the visitors to quickly get the required content what they want.This is really great to see in a blog. Many professional bloggers use navigation menu for blogger. So many people also need this.
Adding a pure css navigation menu to your blogger make the visitors to quickly get the required content what they want.This is really great to see in a blog. Many professional bloggers use navigation menu for blogger. So many people also need this.
Today we brought some eye-catching Navigation Menus for blogger. There
are 10 navigation menus here. So you can add any menu easily if you
haven't navigation menu in your blog.
Step 1
Login to you Blogger dashboard and go the Layout >> Add a Gadget >> HTML/JavaScript.
Then copy down any navigation code and paste it into the gadget's text area.
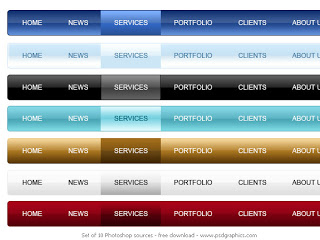
Navigation Menu 1

Navigation Menu 2
Step 1
Login to you Blogger dashboard and go the Layout >> Add a Gadget >> HTML/JavaScript.
Then copy down any navigation code and paste it into the gadget's text area.
Navigation Menu 1
Navigation Menu 2
Navigation Menu 3
Navigation Menu 4
Navigation Menu 5
Navigation Menu 6
Navigation Menu 7
Navigation Menu 8
Navigation Menu 9
Navigation Menu 10
Step 2
Now find the below code from your Navigation code.
-
- "#" >Link 1
-
- "#"
>Link 2
- Replace the # with the Page URL that you want to navugate from the button.
- Replace the Link 1 with the Page Title.
Do same thing to all #s and Link 1 to Link 7.
Then save your gadget and see your blog.
We hope that this article helped you to Add Navigation Menu to blogger.
Feel free to leave a comment below!
Feel free to leave a comment below!






Comments
Post a Comment